최근에는 블로그나 사이트를 운영하는 사람들이 늘었습니다. 간단히 애기 자신만의 사이트를 운영자가 증가했다는 겁니다. 애드센스나 다양한 이유 등으로 정보를 제공하고나 자신을 알리는 도구로 사용합니다. 그래서 오늘은 자신의 사이트 블로그 속도를 측정하는 사이트에 대해 알아보고겠습니다.
사이트 블로그 접속 속도 측정하기
1. 구글 PageSpeed Insights
2. Pingdom Tools 속도 사이트
3. GTmetrix 속도 사이트
4. Webpage Test 사이트

구글 페이지스피드 인사이드 속도 측정하기
먼저 사이트나 블로그의 속도를 측정하는 대표적인 사이트는 구글페이지 스피드 인사이트입니다. 해당 사이트가 가장 일반적으로 많이 사용하는 사이트라고 보시면 됩니다.
블로그나 사이트의 인터넷 접속 속도를 측정할 수 있는데 간단히 자신의 사이트를 입력하면 쉽게 측정이 가능합니다. 그리고 휴대폰이나 데스크톱 환경을 구분하여 속도를 각각 측정을 해줍니다.
구글에서는 제공하는 속도는 구글 사이트 점수에도 영향이 있다고 합니다. 속도가 빠르고 접속이 쉬워야 당연히 접속자도 오래 사이트에 머물수 있습니다. 그래서 속도가 가장 중요한거 같습니다.
- 렌더링 차단 리소스 제거하기
- 사용하지 않는 자바스크립트 줄이기
- 초기 서버 응답 시간 단축
- 사용하지 않는 CSS 줄이기
- 차세대 형식을 사용해 이미지 제공하기
- 텍스트 압축 사용
- CSS 축소하기
- 레거시 JavaScript를 최신 브라우저에 제공하지 않기

- 웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기
- 타사 코드의 영향을 줄임 타사 코드가 440 ms 동안 기본 스레드를 차단했습니다.
- First Contentful Paint (3G) 23190 ms
- 효율적인 캐시 정책을 사용하여 정적인 애셋 제공하기 리소스 42개 발견됨
- 기본 스레드 작업 최소화하기 4.3 초
- 자바스크립트 실행 시간 단축 2.4 초
- 중요 요청 체이닝 차단 29개 체인 발견됨
- 요청 수는 낮게, 전송 크기는 작게 유지하기 요청 67개 2,263KiB
- 콘텐츠가 포함된 최대 페인트 요소 요소 1개 발견됨
- 긴 기본 스레드 작업 피하기 긴 작업 20개 발견
Pingdom Tools 속도 측정 사이트
해당 사이트의 경우 블로그나 사이트의 웹사이트 속도를 테스트하요 결과를 제공해 주는 사이트 입니다. 웹사이트에서는 70개 이상의 측정 지역을 운영하고 있습니다. 그래서 고객들의 신뢰도가 높은 편입니다.
해당사이트의 속도 측정을 통해서 자신이 사용하는 블로그나 사이트의 기능과 성능을 어느정도 향상할 수 있는 기초데이터로 활용할 수 있습니다. 그래서 사용하는데도 무리가 없을 겁니다.
pingdom Tools 웹사이트 속도 테스트 사이트는 먼저 인터넷 주소를 입력을 합니다. 그리고 데스트 대상 지역을 선정하고 테스트를 진행하면 됩니다.
상태 색상
다음 색상은 요청의 여러 단계를 나타내기 위해 차트 막대에 사용됩니다.
- DNS웹 브라우저가 DNS 정보를 찾고 있습니다.
- 증권 시세 표시기웹 브라우저가 SSL 핸드셰이크를 수행하고 있습니다.
- 연결하다웹 브라우저가 서버에 연결 중입니다.
- 보내기웹 브라우저가 서버로 데이터를 보내고 있습니다.
- 기다림웹 브라우저가 서버의 데이터를 기다리고 있습니다.
- 받다웹 브라우저가 서버에서 데이터를 수신하고 있습니다.
- 막힌웹 브라우저를 보낼 준비가 되지 않았습니다.

콘텐츠 유형
다음 아이콘은 다양한 콘텐츠 형식을 나타내는 데 사용됩니다.
- 증권 시세 표시기HTML 문서
- 자바 스크립트자바 스크립트 파일
- CSSCSS 파일
- 이미지이미지 파일
- 텍스트/일반일반 텍스트 문서
- 다른알 수 없는 다른 콘텐츠 형식
- 경고요청에 4XX, 5XX 응답이 있거나 로드할 수 없습니다.
- 리디렉션할요청이 3XX 응답을 받고 리디렉션되었습니다.
서버 응답 코드
차트에서 HTTP 응답 코드를 쉽게 구분할 수 있도록 각 URL 옆에 색상으로 구분된 점을 추가했습니다.
- 2xx서버가 성공적인 코드로 응답했습니다.
- 3xx요청이 다른 대상으로 리디렉션되었습니다.
- 4xx클라이언트 오류가 발생했습니다(예: 404페이지를 찾을 수 없음).
- 5xx서버 오류가 발생했습니다(예: 500 내부 서버 오류).
GTmetrix 속도측정 사이트
다음은 gtmetrix 속도 측정 사이트에 대해 알아보도록 하겠습니다. 해당 사이트의 경우 다른 사이트와 마찬가지로 무료로 사이트 속도를 측정해주는 기능을 제공하고 있습니다.
사이트 속도를 측정해 주는 사이트마다 데이터를 표시해주는 값이 다르긴 하지만 기본적으로 기본값이 비슷합니다. 등급으로 정하거나 초단위로 속도값을 설정해주는 경우도 있습니다. 그래서 자신에게 맞는 사이트를 이용하면 편합니다.
사이트를 오래 사용하다보면 중요한것이 속도가 느려진다는 겁니다. 몸집이 커지면서 속도가 낮아지는건 당연한 결과입니다. 이런 경우 속도를 개선하기 위하여 다양한 조치를 취해야 합니다.
- 높다렌더링 차단 리소스 제거 FCP LCP
- 클럽 메 드효율적인 캐시 정책으로 정적 자산 제공
- 메드 로우CDN(콘텐츠 배달 네트워크) 사용
- 메드 로우텍스트 압축 사용 FCP LCP
- 메드 로우사용하지 않는 자바 스크립트 줄이기 증권 시세 표시기

- 최적화에 대한 도움이 필요하십니까?
- 파트너 Fiverr와 함께 개발자를 찾아 성능을 최적화하십시오.
- 타사 요청이 성능에 영향을 미치고 있습니다.
- 이유와 잠재적 솔루션 알아보기
- GTmetrix 사용을위한 팁과 트릭 : GTmetrix를 최대한 활용하기위한 바로 가기, 가이드 및 포인터
- 여러 위치에서 페이지 테스트 : 무료 GTmetrix 계정으로 전 세계적으로 페이지를 분석하십시오.
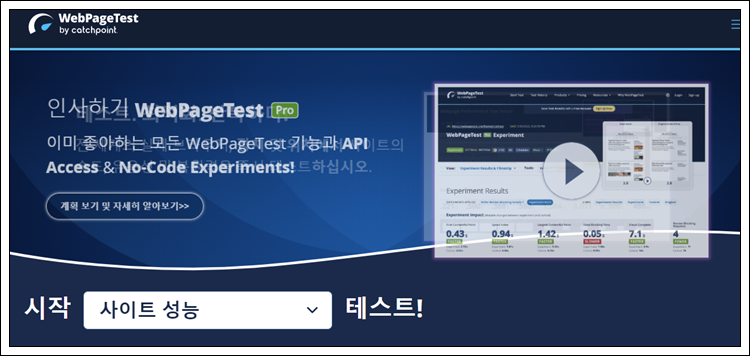
Webpage Test 속도 측정 사이트
마지막으로 Webpage Test 속도 측정 사이트 입니다. 일반적으로 무료로 사용이 가능하지만 유료 기능이 필요한 사람의 경우 유료로 다양한 정보를 취득할 수 있습니다.
해당 사이트의 경우 5가지 정도의 사이트 속도 측정 서비스를 제공하고 있습니다.
사이트 성능
웹 바이탈 성능
라이트하우스 이용한 테스트
타사이트 비교
사이트 접속 추적
다른 사이트와 비교하여 사이트를 측정해 줍니다. 경쟁사이트가 있다면 한번쯤 사용해 봐도 좋을거 같습니다. 그리고 표시되는 데이터값은 조금씩 다르게 나옵니다. 해당 사이트의 기준에 맞는 값으로 선정되기 때문입니다.
다양한 기능을 제공하지만 제가 다 알수 는 없더라고요. 그래서 자신에게 맞는 사이트를 찾아서 속도를 측정하는게 좋을거 같다는게 제 생각입니다. 다양한 사이트를 이용하다보면 자신에게 맞는 사이트가 있을 겁니다.

마무리
지금까지 사이트 블로그 속도를 측정하는 방법에 대해 알아봤습니다. 구글을 가장 많이 사용하지만 그래도 자신에게 좀더 쉽게 접근이 가능한 정보를 제공하는 사이트에 방문하시는 걸 추천드립니다.
크롬, 엣지, 웨일 시크릿 모드 항상 시작 설정방법 (tistory.com)
크롬, 엣지, 웨일 시크릿 모드 항상 시작 설정방법
인터넷을 사용하다보면 브라우저를 사용을 합니다. 하지만 공용 컴퓨터를 사용하거나 개인적인 사유 등으로 보안이 필요한 경우에는 시크릿 모드를 활용하면 좋습니다. 그렇다고 시크릿모드는
life-freedom.tistory.com




댓글